Daily UI Challenges:
A Creative Journal
Just me, learning and having fun with Daily UI prompts.
So far, I have learned that stepping away from the computer when I get stuck is the best way to re-up on my creativity.
Process: I typically start a timer for 20 or 30 minutes for the initial design (a little jammer), then I come back to it for an hour on another day.

Terms of Service
This prompt took me a second to figure out where I wanted to go with it. I decided to go with a Beer Club TOS so I could play with fun copy. I used one of my favorite breweries in Austin as an example, if you are in Austin I highly recommend ABGB!
Most Fun: Testing out my contrast skills with a white/gray color palette. I felt the gray background was a little too plain. It needed texture so I found a dot icon set that I lowered the opacity too, copied it imperfectly in a line and created what I think looks like carbonation bubbles.
Tools: Figma

Timing: Couldn't stop at 20 minutes, I felt like I was on to something so I just kept on creating until it felt complete.
Hotel Booking
New Orleans is one of my favorite cities, so this prompt was filled with FOMO. I found this picture from Unsplash and the colors from it inspired my color scheme.
Most Fun: Searching for the perfect typefaces that combine New Orleans with a modern sensibility. It was definitely challenging, and I keep coming back to this design to see if I can find a better font fit.
Tools: Figma

Timing: 30 Minutes
Date Picker
Still missing traveling to New Orleans, I went back to my hotel page to create a date picker. What a great place to use auto layout!
I wanted the calendar to clearly show the user the dates they picked and give them a call to action.
Most Fun: Using the interactive components to pick out trip dates. This prompted me to see how other designers create calendars on You Tube and Skillshare.
Tools: Figma

Timing: 30 Minutes initially, 45 minutes the next day.
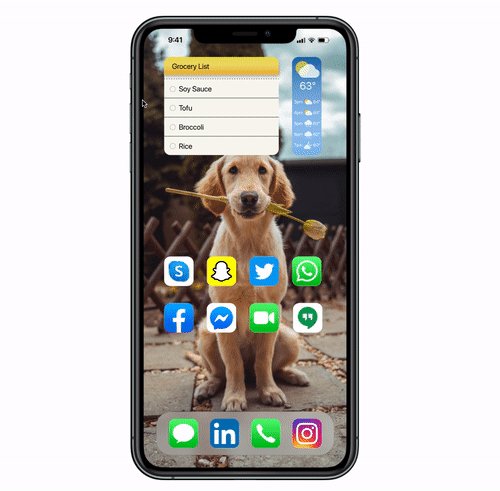
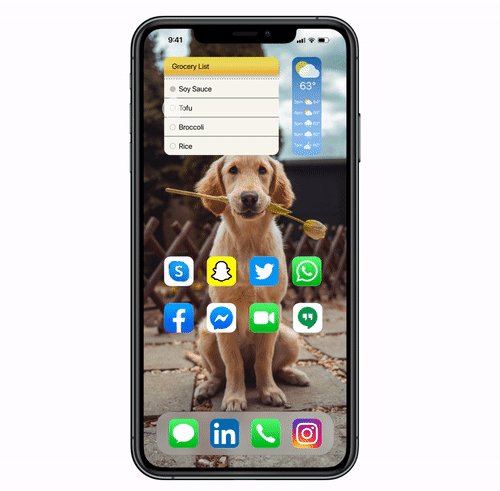
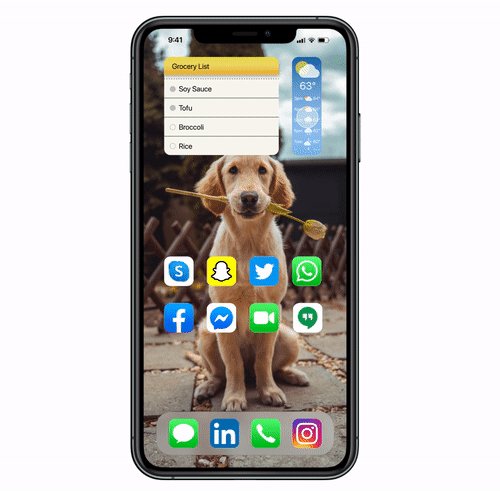
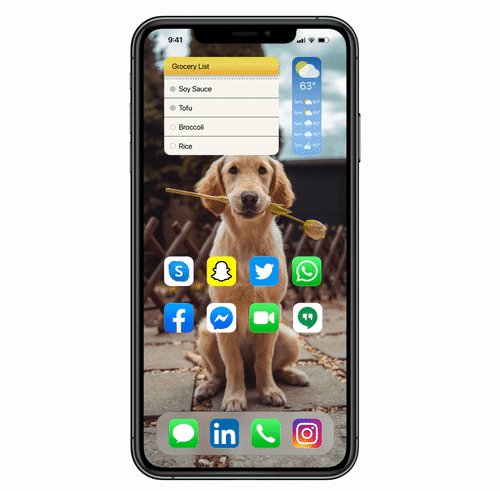
Notes Widget
I recreated the notes and weather widget with interactive components. It is so satisfying to be able to emulate UI that is already amazing.
Most Fun: Testing out different drop shadows and opacities. I used the drop shadow here to create subtle dimension to mimic an actual notepad.

Tools: Figma
Timing: 30 Minutes at first, then 1 hour a day later
Event Listing
Concerts and shows are back!!! Showing off ACL's return with some exciting prototyping that feels like a music festival.
Most Fun: Playing with the glass effect and nailing down the copy so they compliment each other in a cohesive hip design.
Tools: Figma


Timing: 20 Minutes
Timing: 60 Minutes
Schedule
Here I wanted to make a modern calendar that is easy to read at glance.
Most Fun: Figuring out the week view and deciding on an interesting shape that is not distracting. Also, making interactive components for the viewing menu.
Tools: Figma
Timing: 20 Minutes at first, then 1 hour a few days later

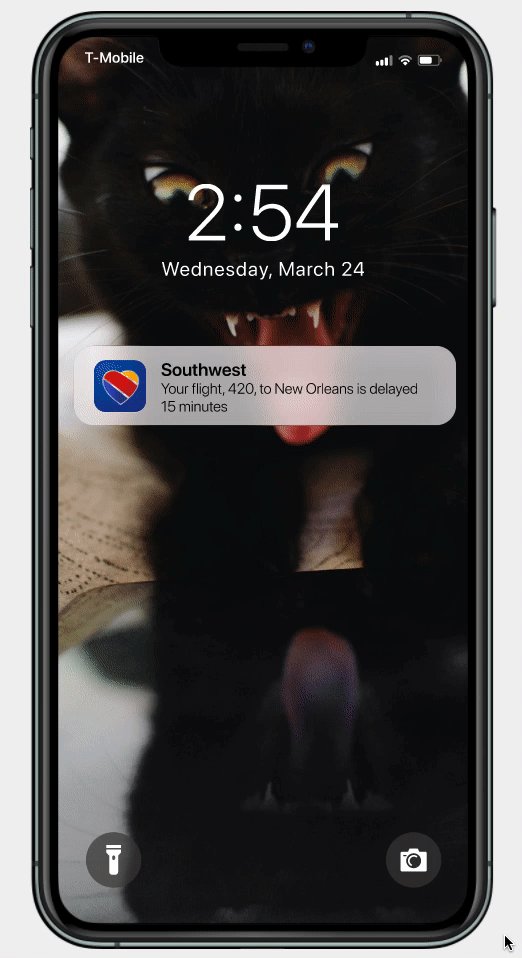
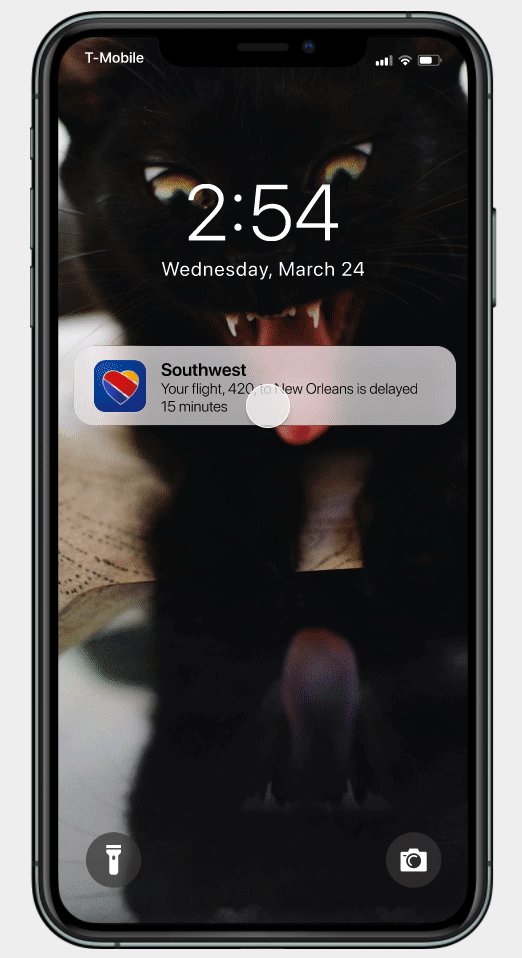
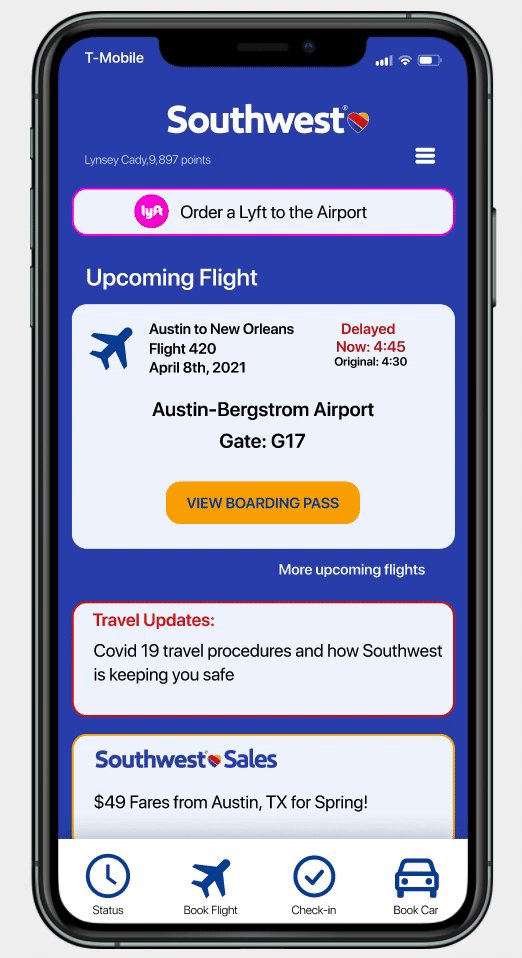
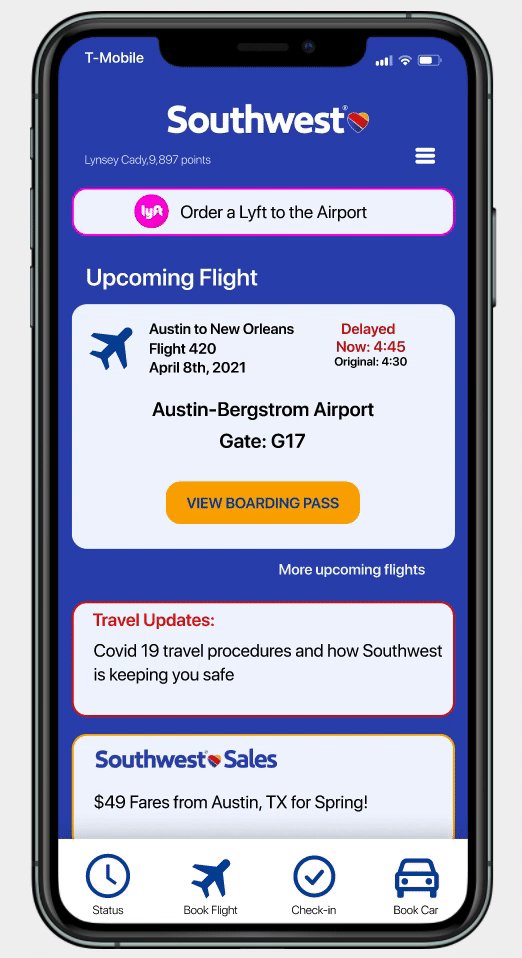
Status Update
Back to pining for travel! I started by making the iOS notification and next I decided to see if I could improve the Southwest App. I tried just going off of my memory and what I thought was important. I added a button to easily order a Lyft to the airport. Since traveling is always stressful, why not help by thinking ahead for the user.
Most Fun: Trying to innovative with something that already works pretty damn well!

Tools: Figma
Timing: Day 1 was 30 minutes, Day 2 was 1 hour
Form
I went back to the Bon Temps to build a check out form. My first 30 minutes were not smooth, I couldn't find a solid path I was confident in.
A few days later I was able to nail down branding standards and decided to have only one screen for the user to fill out. No form fatigue here.
Most Fun: Compartmentalizing each section in one screen so a user could easily complete the form without confusion.
Tools: Figma

Timing: Day 1 was 30 minutes, Day 2 was 1 hour